Hey! Hi... em, if you're bored of using your plain sublime text 3, then you should try some packages.
Really you don't need to be bored to try something new.
To install packages in sublime text, you must first install Package Control.
Install Package Control
Navigate to Tools > Install Package Control.
After the Package Control has installed, press Ctrl+Shift+P, then type Install Package which will open a list of packages.
1. MarkdownPreview
This package previews and build your markdown files in your web browser using Sublime Text 3
It can also generate HTML for your Markdown file. Cool right?😎😉
2. FileDiffs
FileDiffs show the difference between files, changes made to a file.
It does the same as using git diff.
3. Babel
The Babel package is a syntax highlighter for JavaScript, that supports ES6 and React JSX syntax extensions in Sublime Text.
4. TypeScript
This package provides features (auto-complete, code navigation, formatting, language syntax, snippets) an enhanced Sublime Text experience when working with TypeScript code. Awesome
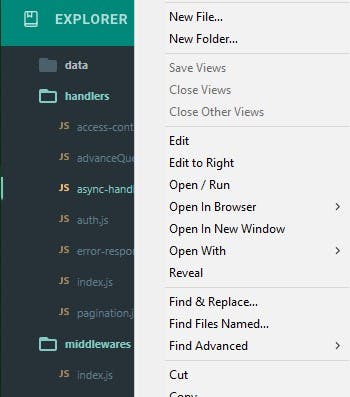
5. SideBarEnhancements

SideBar Enhancements as it is called enhances the operations on the Sidebar of Files and Folders for Sublime Text
6. JsPrettier
This a Sublime text plug-in for prettier, but although it says "JsPrettier", the code formatter also works for other languages. Prettier settings apply to this package.
Visit Sublime text package control for more packages
If you need a cool theme for your sublime text, I'll recommend Material Theme
